Бывает задача сделать анимацию счетчика, типа цифровых часов, таймера, секундомера,
Установка Animation Nodes
Если вы еще знакомы с Animation Nodes — это обычный аддон, который можно поставить в любую версию блендера 2.7x. Скачивайте AN отсюда:
Затем устанавливаете как обычный аддон: File → User Preferenses → Add-ons. Внизу кнопка Install from file, там ищем скачаный зип. Потом активируем аддон, поставив галку напротив Node: Animation Nodes.
Разбейте 3д-вид на 2 окна и одну часть переключите на редактор нодов. И мы готовы.
Создаем ноды, управляющие текстом
Итак, создаем объект типа Text и создаем нодовое дерево в AN:


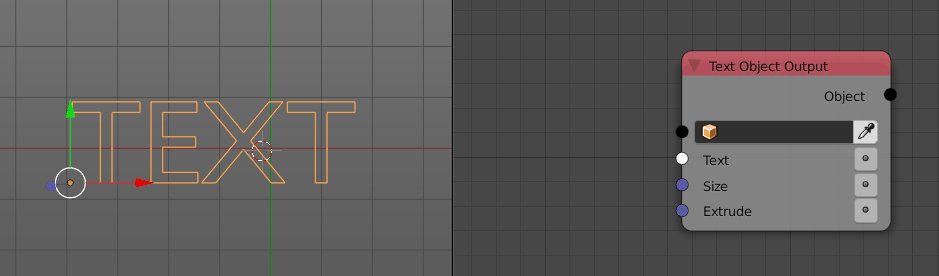
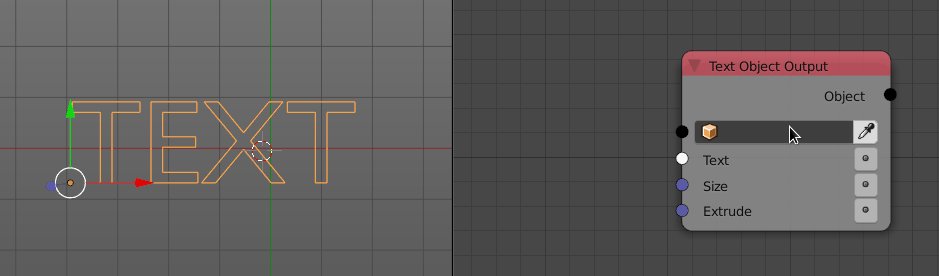
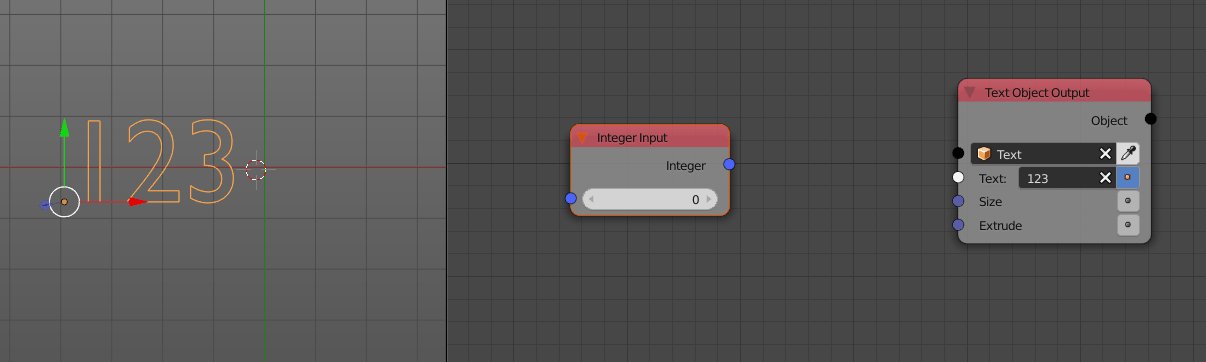
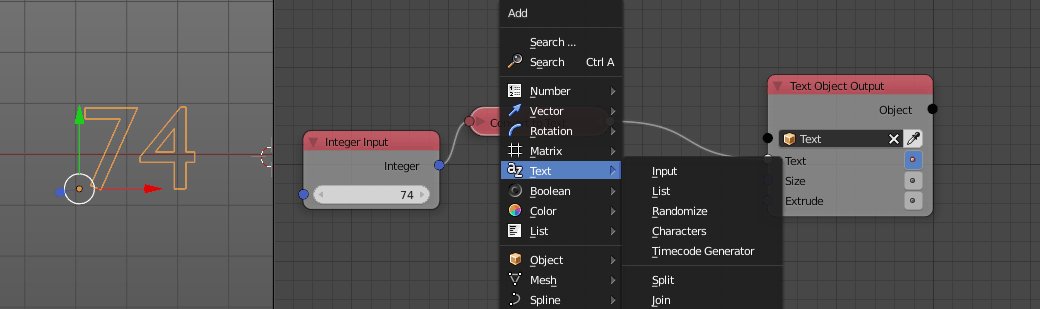
Чтобы из AN влиять на текстовый объект, создадим нод + → Text → Object Output.


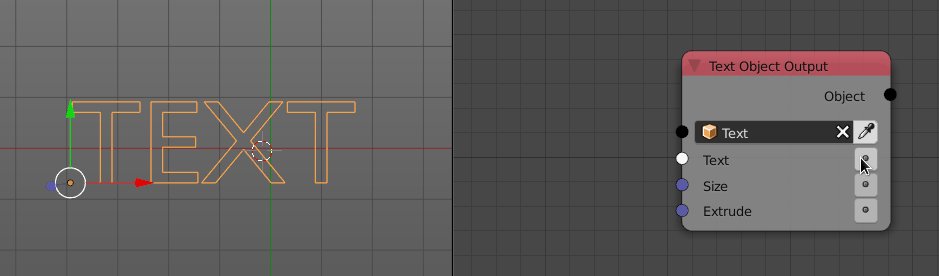
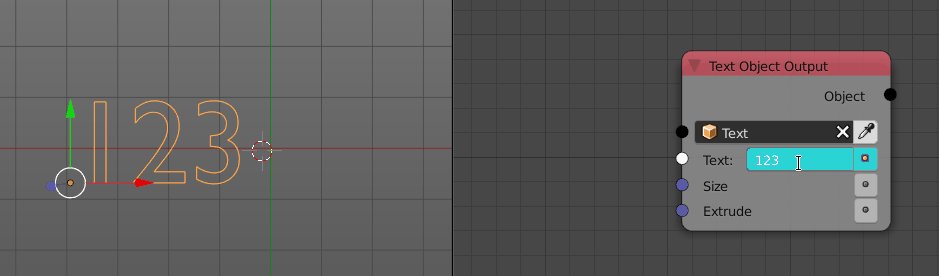
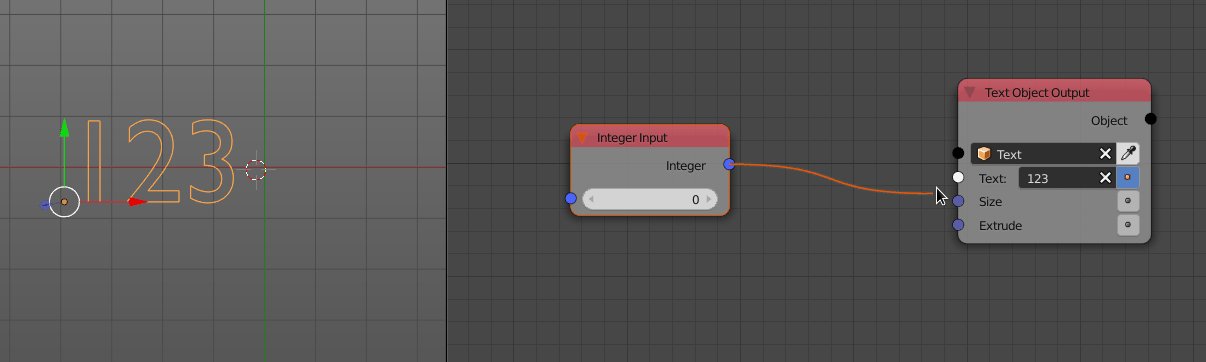
Кнопка с точкой активирует возможность правки объекта. Далее создадим число + → Number → Integer. И соединим выход Integer Input со входом Text.


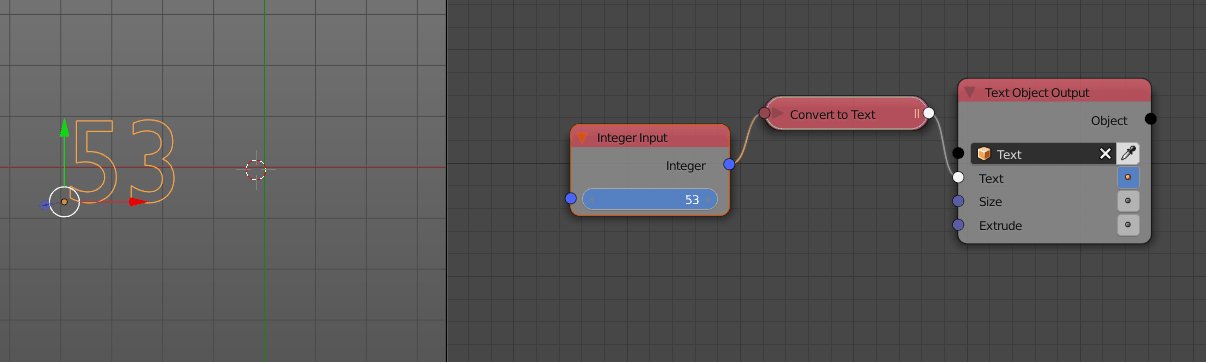
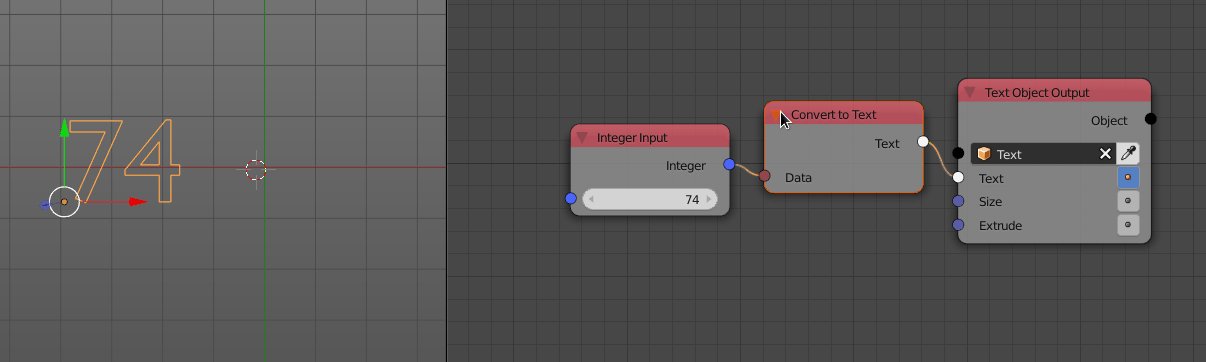
Заметьте, AN автоматически конвертирует число в текст.
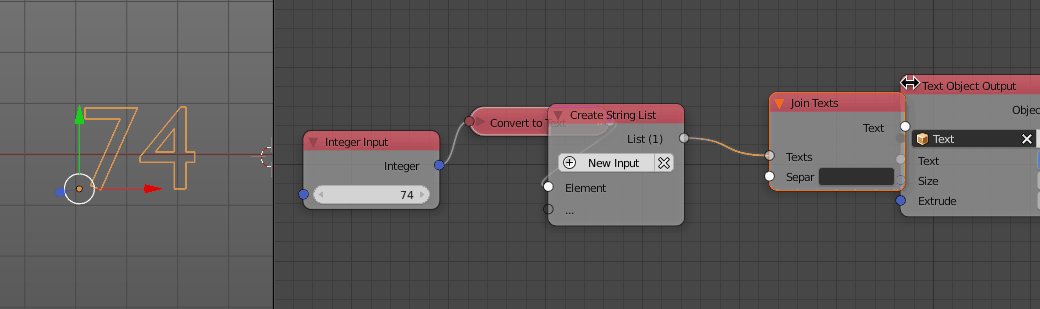
Скорее всего, кроме счетчика должны быть еще символы. Чтобы добавить их вначале и вконце используем нод + → Text → Join. При попытке вставить этот нод, AN опять добавляет нужные ноды, удобно:


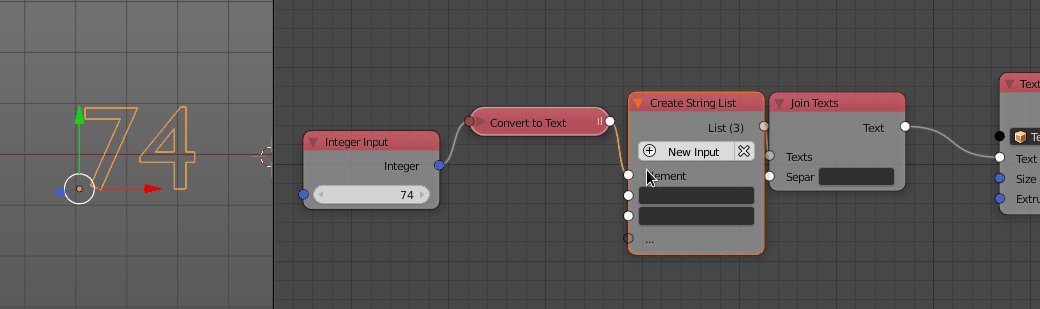
В принципе уже неплохо, цифра добавляется в текст:
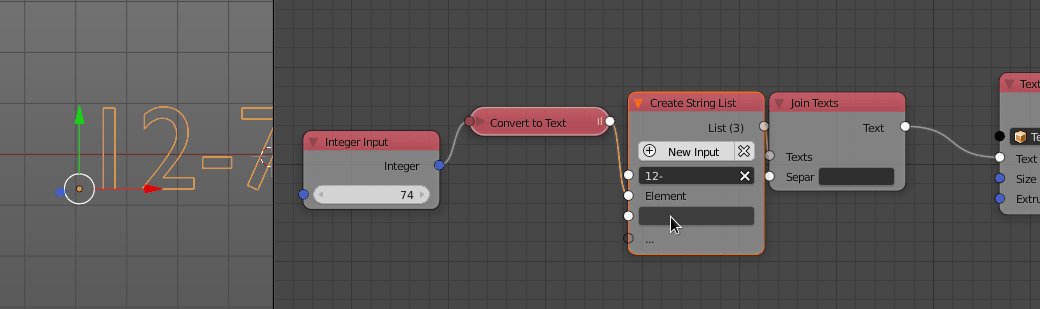
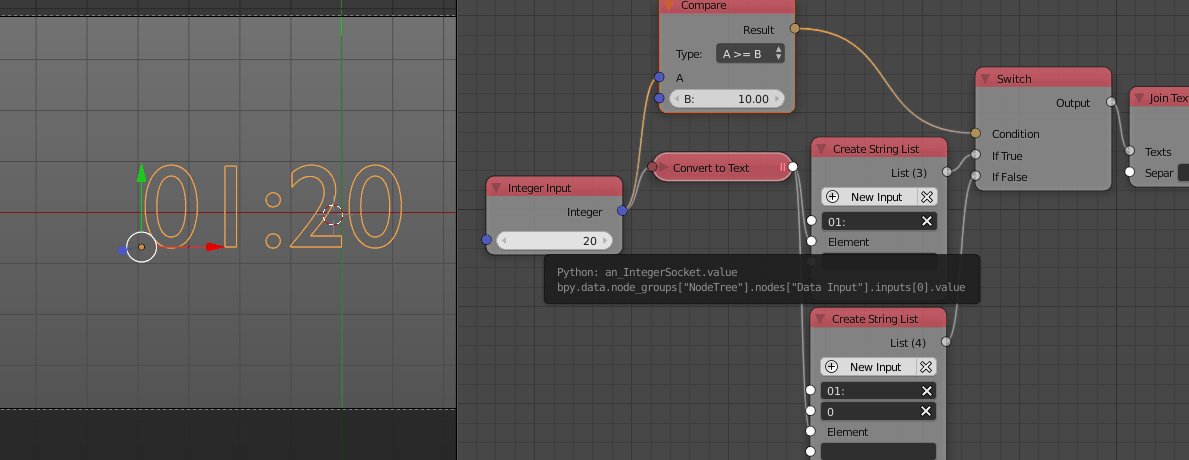
Но вот незадача, если число меньше нуля, не добавляется ноль:
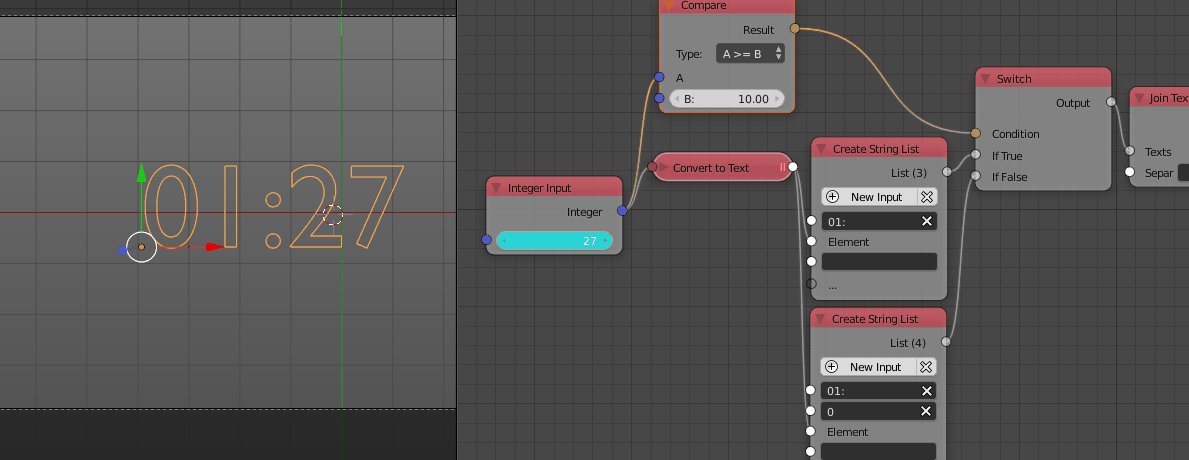
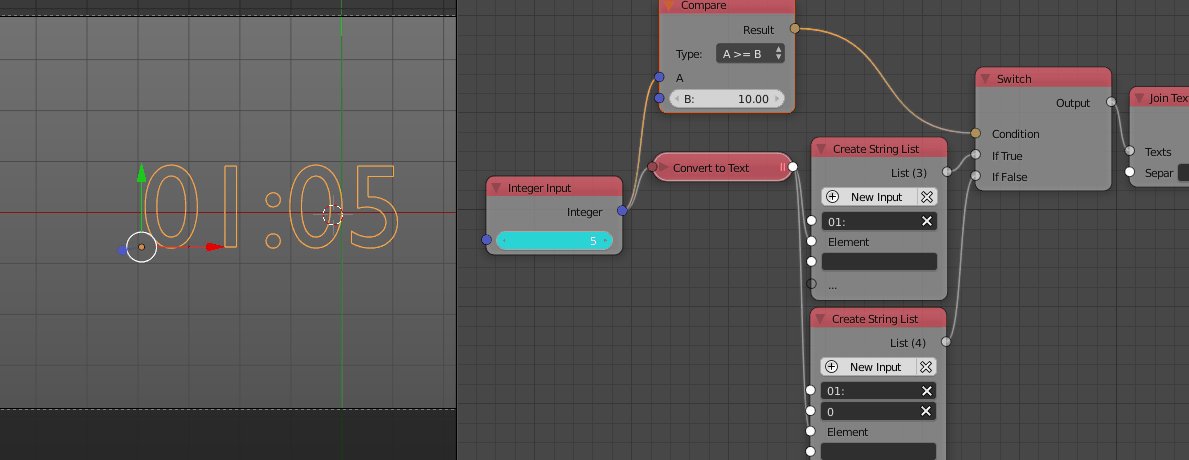
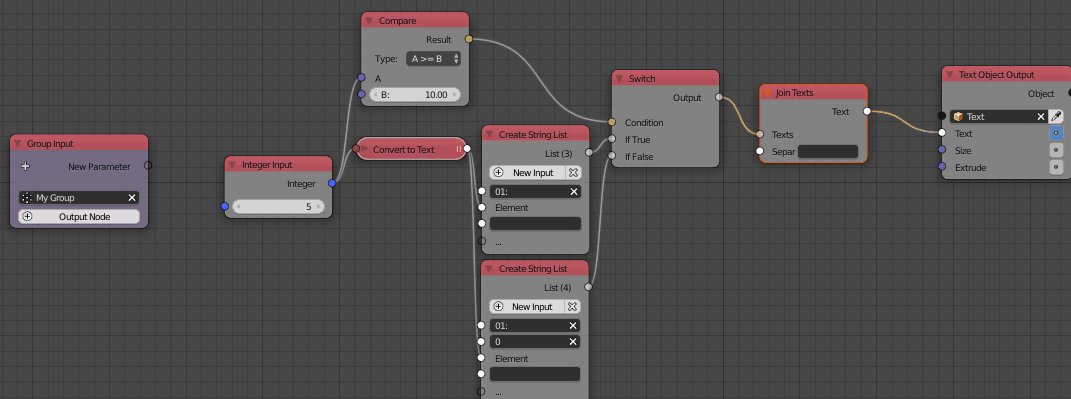
Нужно похимичить. Добавим Boolean → Compare и Boolean → Switch. Если соединим ноды так, то если число будет больше нуля, используется значение If True, если нет — If False (Compare выдает результат сравнения, Switch выбирает значение согласно полученному результату):
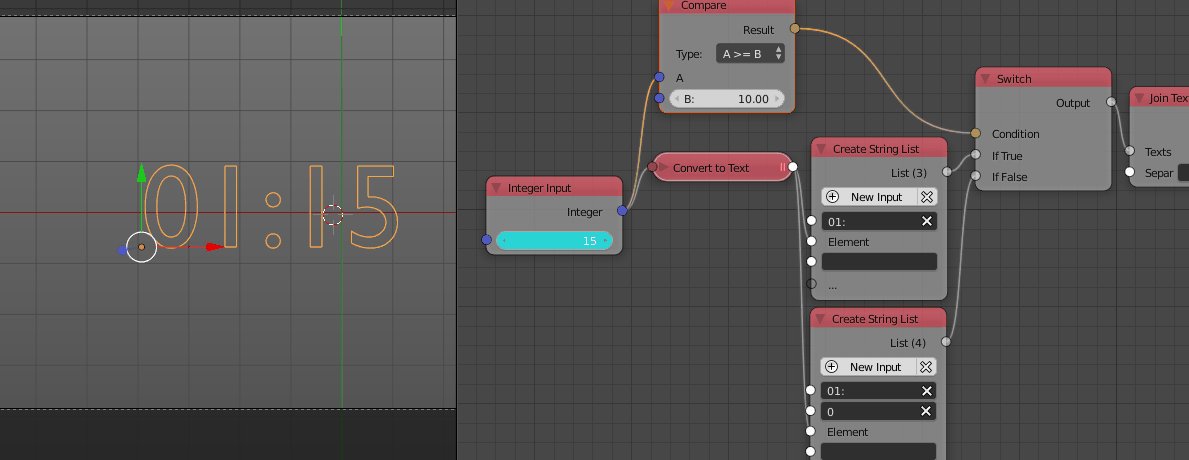
Продублируем нод Create String List и добавим в него пункт с нулем. Затем пропустим через нод Switch, который выберет нужный вариант.


Объединяем все в группу
Теперь мы потратим еще немного сил, и сделаем группу, которую можно использовать несколько раз или перенести в другую сцену. Для начала, назовем нашу нодовую группу:
Теперь мы сможем переместить ноды в другую сцену, используя File → Append. Раскладка нодов с этим названием будет лежать внутри NodeTree


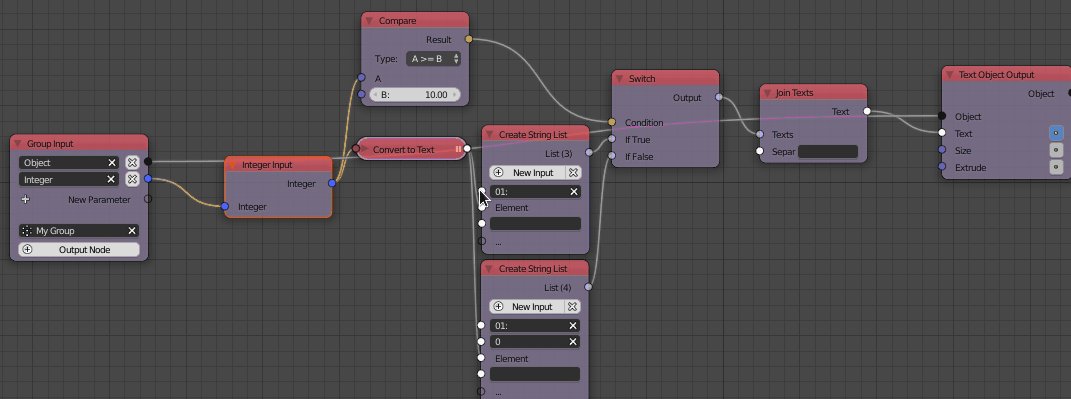
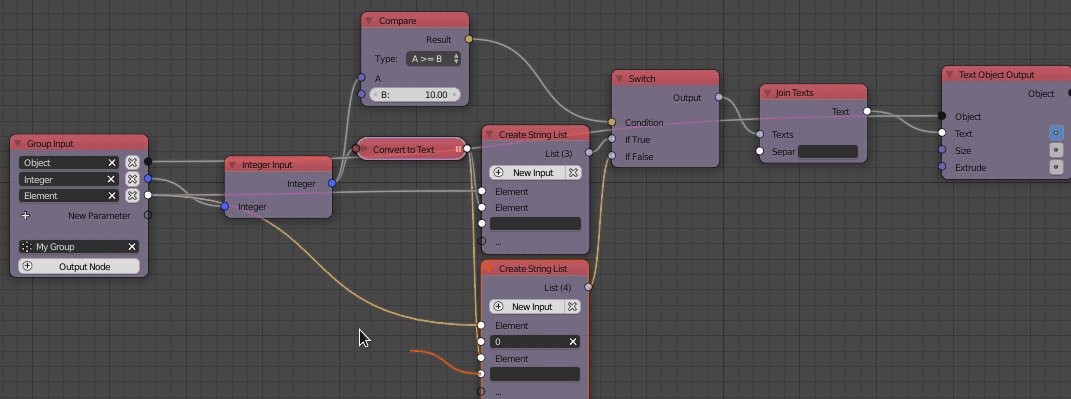
Так мы можем переносить нодовые раскладки AN. Теперь сделаем группу AN, они отличаются от обычных групп нодов в композе и материалах. Чтобы сделать ее, нужно добавить новый нод. + → Subprograms → Group. Возникнет нод Group input, к нему нужно подключить данные, которые будут меняться от сцены к сцене. Надо подключить анимируемое число, подопытный текст, а так-же текст перед и после числа:


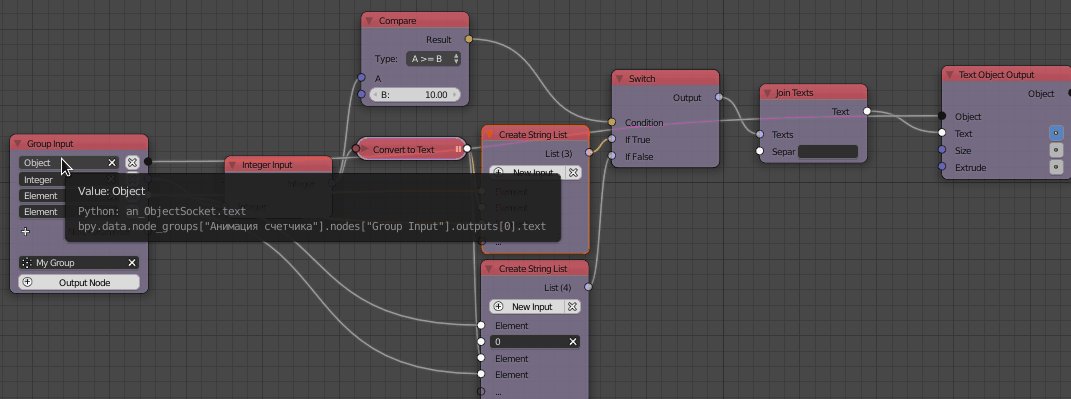
Затем дадим всему этому осмысленные названия (и обзовем группу вцелом):
Затем создадим новый датаблок:


Это нужно, чтобы при File → Append не импортировалось ничего лишнего.
В Subprograms появилась наша группа:
Сразу потестим анимацию. Мы можем создавать ключи, наведя на число и нажав
К сожалению, мы не можем редактировать ключи, сделанные в AN с помощью Dope Sheet или редактора анимационных кривых. Поэтому воспользуемся другими методами.
Способы анимировать число
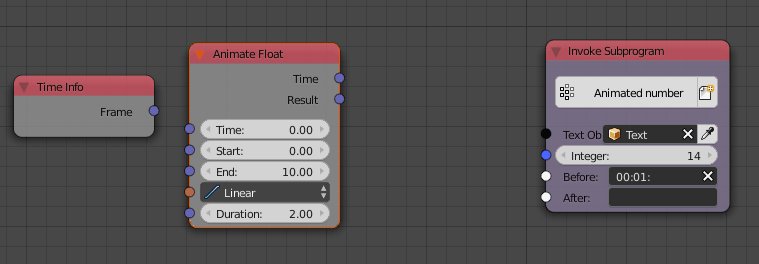
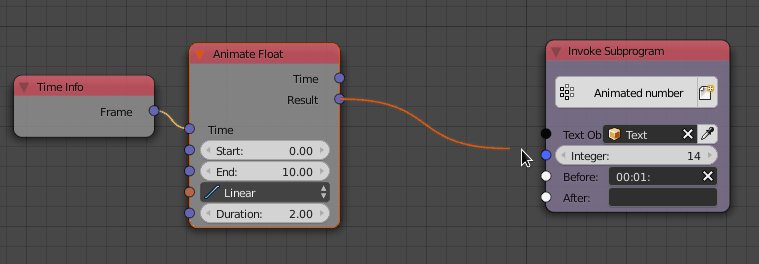
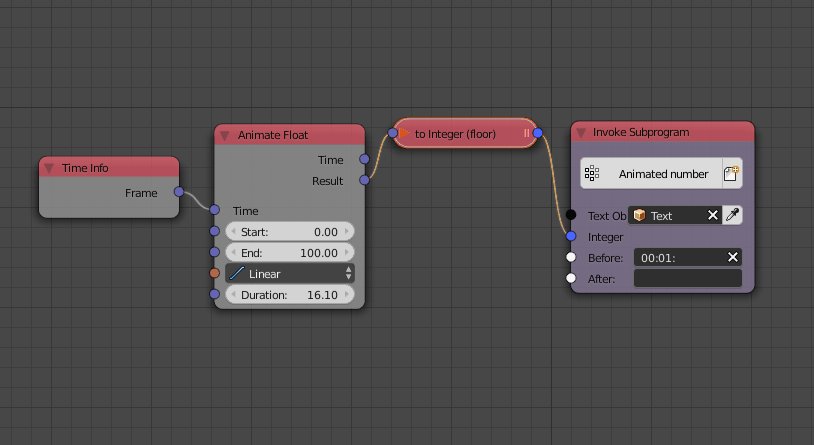
Самый простой — использовать специальный нод, предназначенный для анимации. Добавим Animation → Time Info и Animation → Animate number. Time Info содержит номер текущего кадра, его надо передать в нод Animate Float (Number).


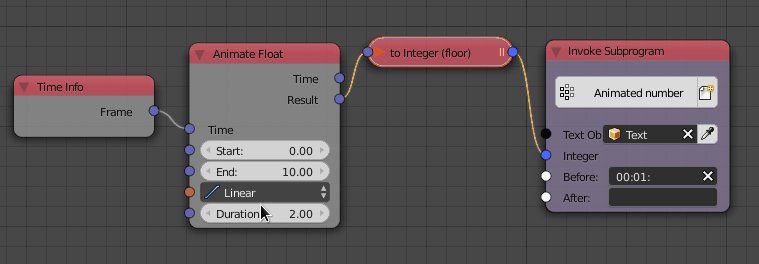
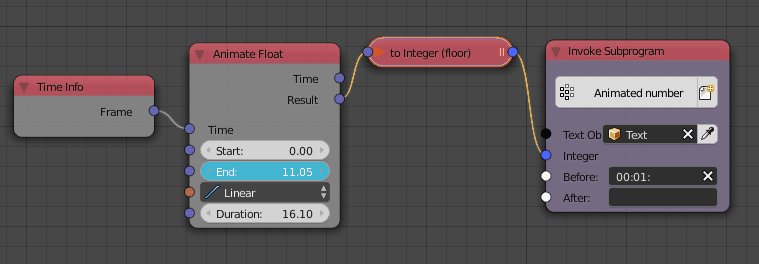
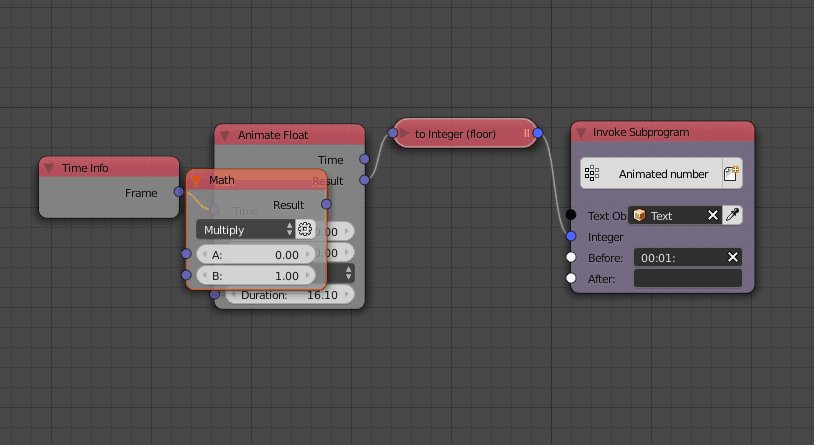
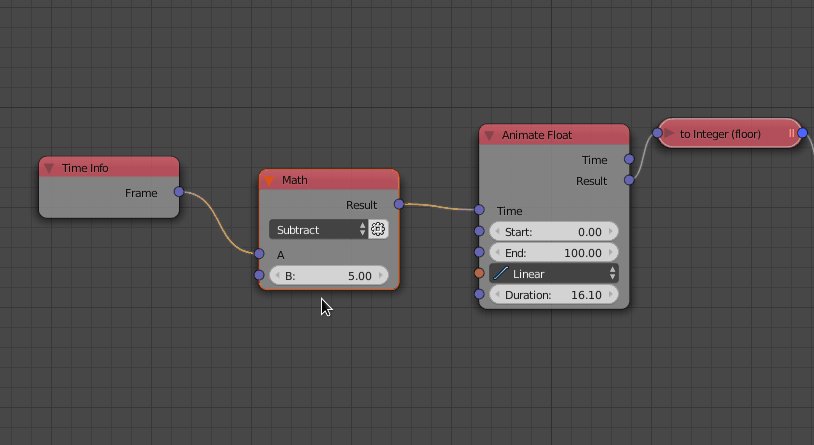
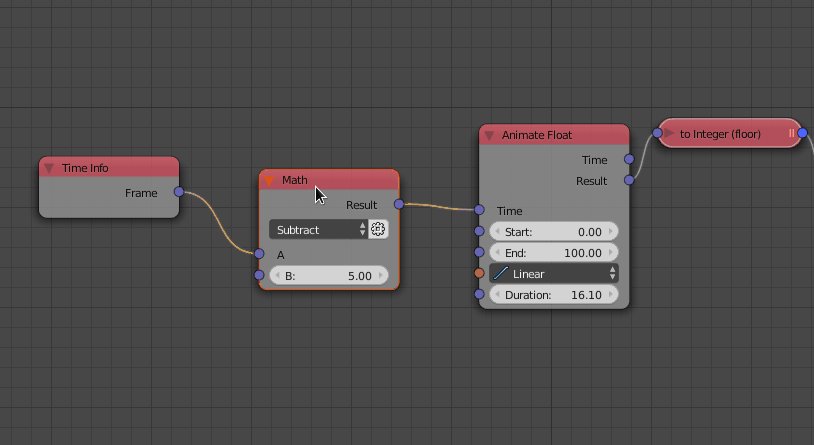
Start указывает какое было число вначале анимации, End — в конце. Duration указывает сколько по времени занимает анимация в кадрах. Анимация начинается в в нулевом кадре, чтобы изменить это, нужно изменить time. Например, чтобы анимация началась в 5-м кадре нужно отнять 5. Отнимать можно с помощью нода Number → Math, его нужно переключить в режим Substract:


Способ довольно быстрый, но он не использует ключевые кадры. Попробуем сделать по-другому.
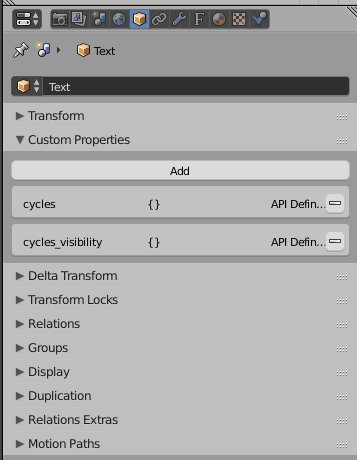
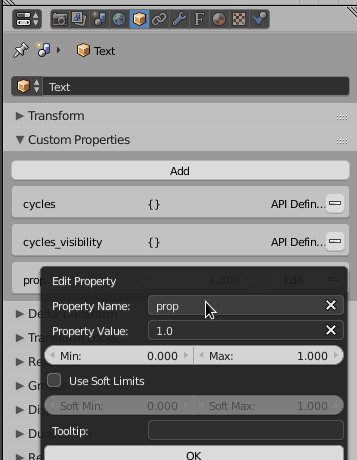
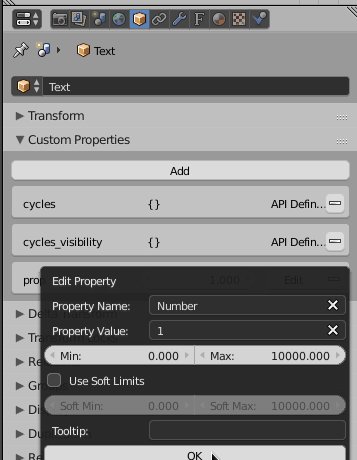
Сначала зайдем в свойства объекта и создадим новую переменную:


Заметьте, я убираю десятичные нули в графе Property Value. Так я указываю, что мне нужно целое число.
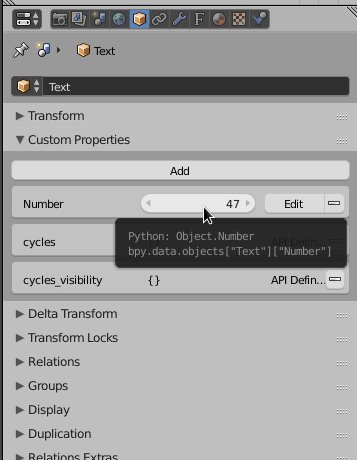
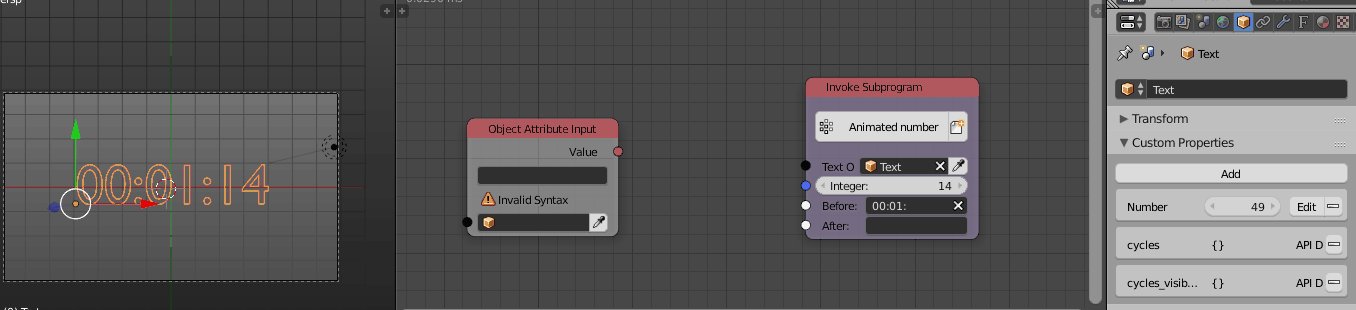
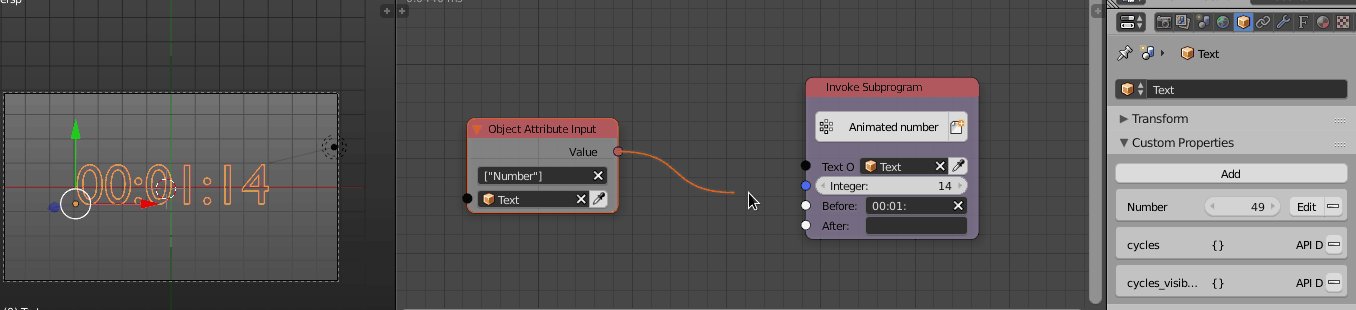
Из контекстного меню выберем Copy Data Path. Его нужно вставить в нод Object → Attribute Input:


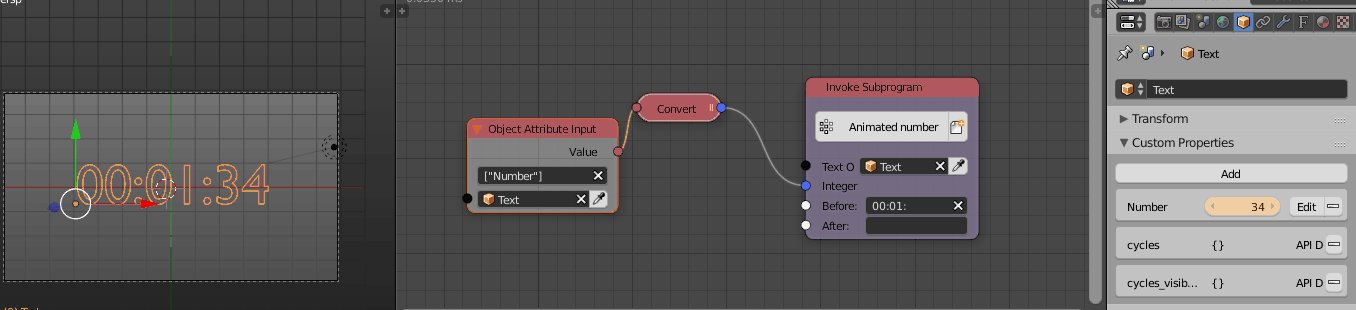
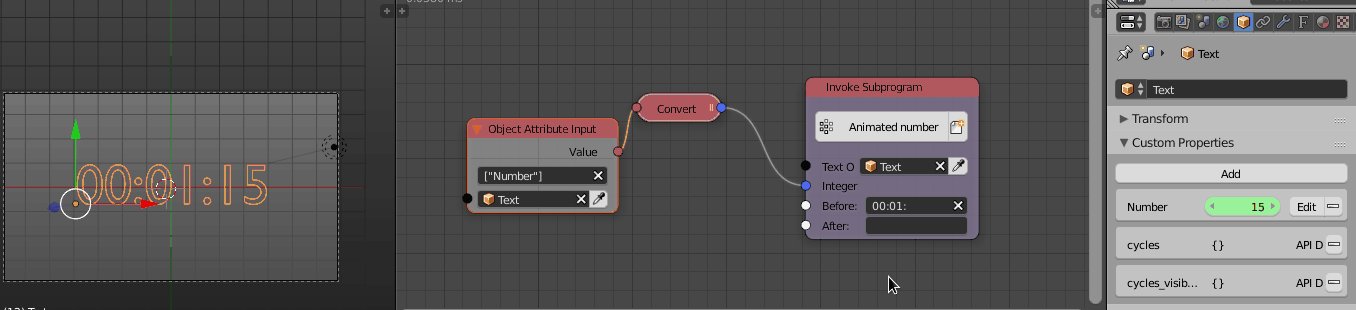
Осталось соединить ноды и мы получим переменную, которую можно анимировать и редактировать анимацию через Dope Sheet и анимационные кривые.
Секунды и минуты
Если нужно, можно сделать счетчик так, чтобы при достижении 100 миллисекунд (или 60 сек) счетчик сбрасывался на ноль, и добавлялась секунда. Поскольку это немного другой функционал, я начал с нуля.
Если разделить число в нашем счетчике на 100, то мы получим в результате секунды, а в остатке будут миллисекунды. Нод Math имеет режимы деления (Divide) и остаток от деления (Modulo). Отправив счетчик в эти ноды, мы получим секунды и миллисекунды. Результат выходит в числах с точкой, их нужно перевести обратно в целое:
Если вы запутались, и не понимаете почему у вас что-то не работает, проверьте выходы нодом Debug.
С каждым значением нужно провести операцию добавления нуля, если число меньше 10. Это мы уже делали, повторим:
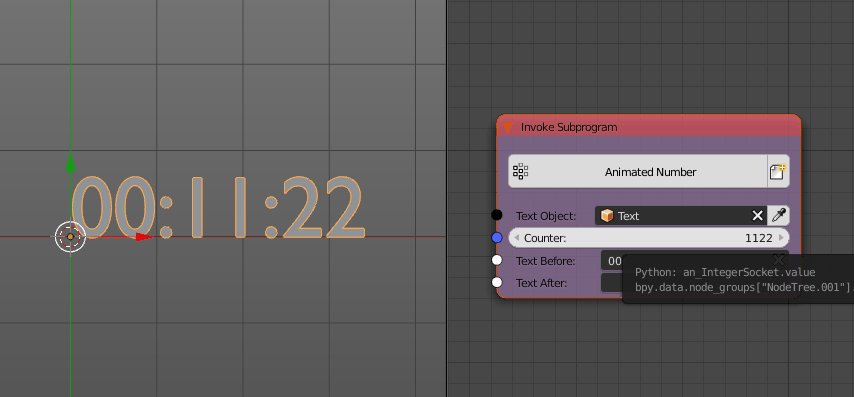
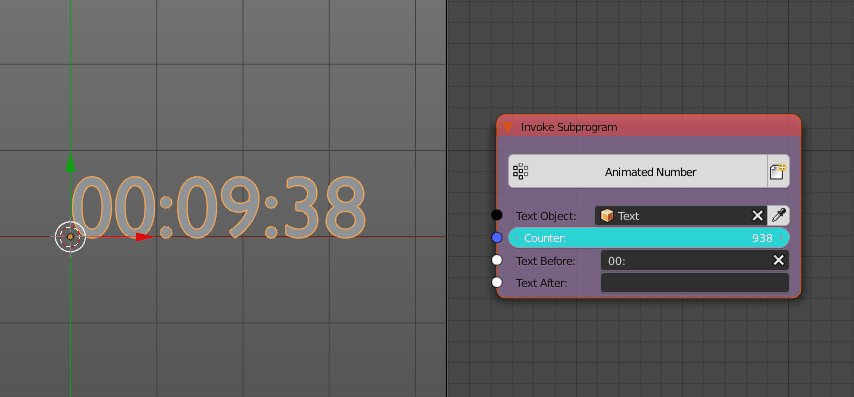
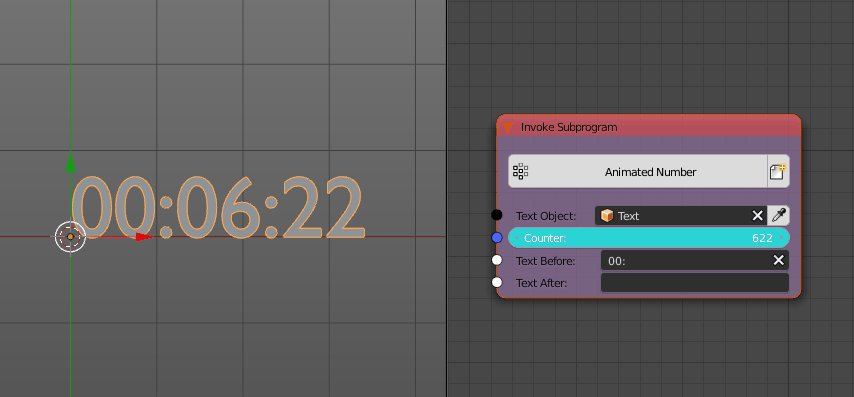
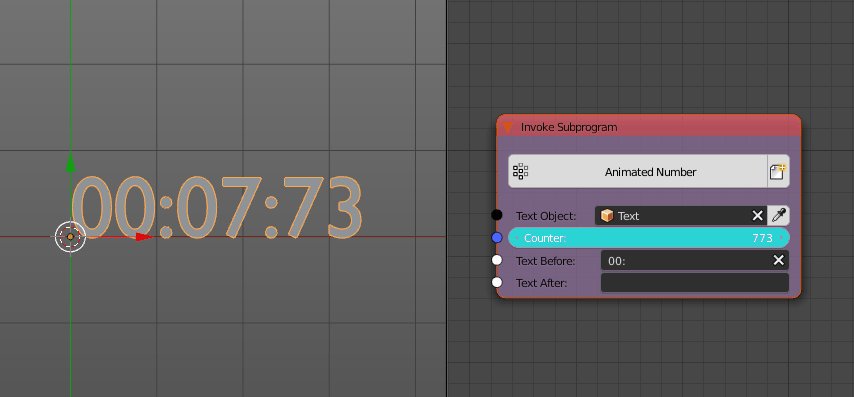
Затем остается все объединить c помощью Texts → Join и запаковать в группу. Проверим:


Финальный результат













